Travail effectué
Création intégrale à partir de zéro.
Context et présentation
Fin 2024, je décide de me lancer en tant que Développeur iOS freelance. Avant cela, j’ai travaillé pendant six ans dans une entreprise spécialisée dans la sécurisation des flottes de smartphones d’entreprise. Les applications que j’ai développées étant exclusivement destinées aux professionnels, elles ne sont pas accessibles au grand public, et ma communication sur leurs fonctionnalités est restreinte.
Début 2025, j’ai donc consacré quelques semaines au développement complet de l’application iOS Credicost. Ce projet m’a permis de renforcer mon expertise en SwiftUI, d’enrichir mon portfolio et de disposer d’une application sur laquelle je peux communiquer librement.
En résumé, Credicost est un simulateur de crédits avancé, offrant des options de personnalisation poussées et des rapports détaillés.
Fonctionnalités
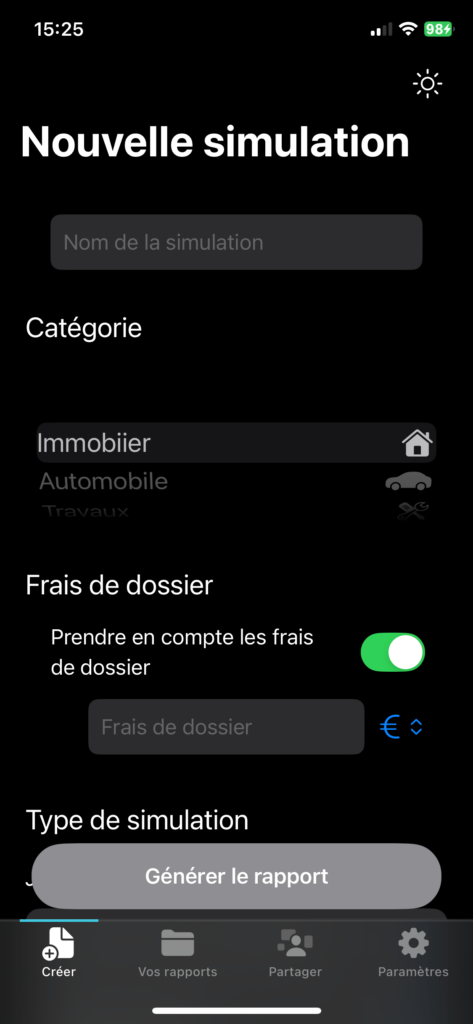
✔ Génération de rapports de simulations de crédits et de tableaux d’amortissements avec les paramètres suivants :
- Nom de la simulation
- Catégorie (immobilier, automobile, …)
- Devise (€, $, £, ₿)
- Frais de dossier (optionnel)
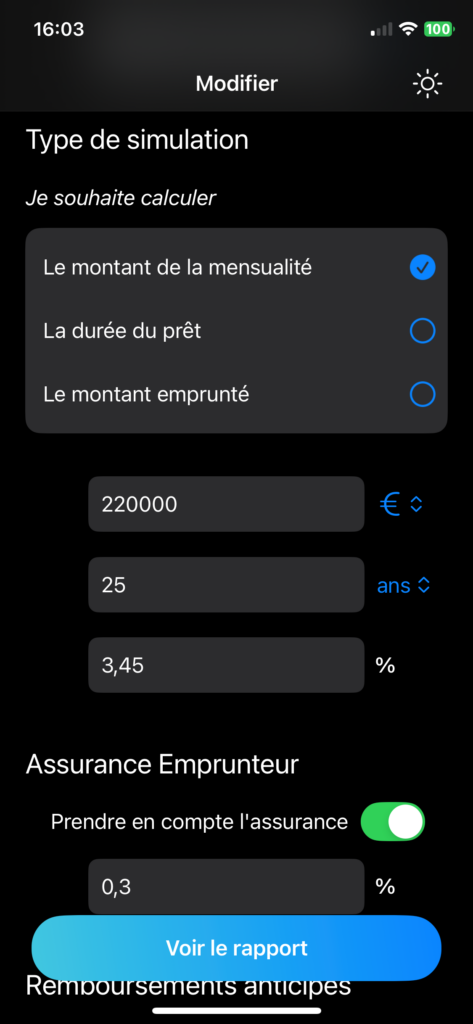
- Type de simulation :
- Calcul de la mensualité selon un montant et une durée
- Calcul de la durée du prêt selon un montant et une mensualité
- Calcul du montant emprunté selon une mensualité et une durée
- Taux d’intérêt annuel
- Taux de l’assurance (optionnel)
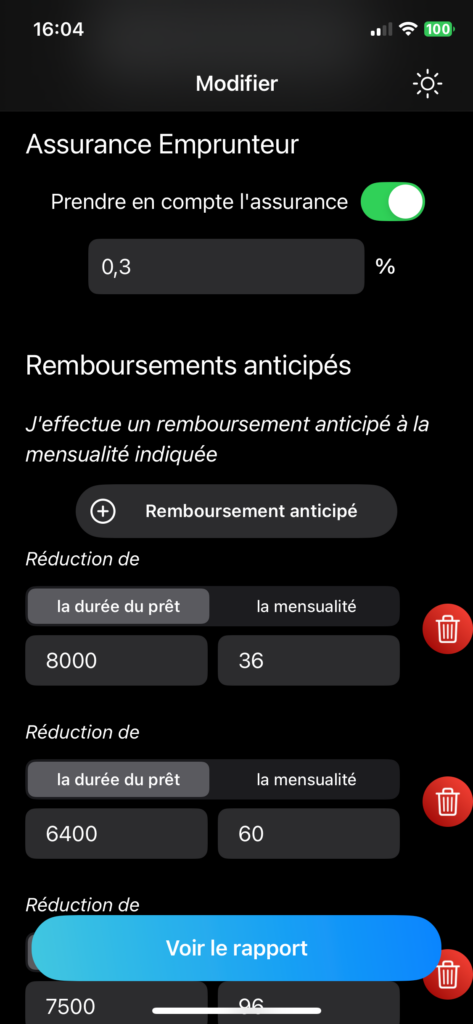
- Possibilité d’indiquer des remboursements anticipés en choisissant pour chacun d’entre eux si l’impact souhaité est une réduction de la durée ou une réduction de la mensualité.
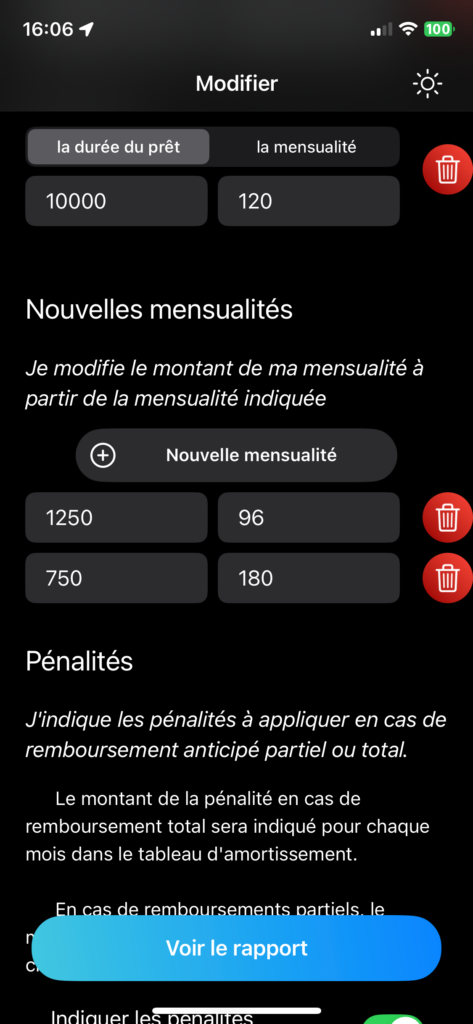
- Possibilité de modifier une ou plusieurs fois la mensualité pendant le crédit
- Possibilité d’indiquer les pénalités en cas de remboursements anticipés:
- Nombre de mois d’intérêts sur le capital remboursé
- Pourcentage du capital restant dû
- Possibilité d’intégrer les pénalités indiquées aux paiements anticipés indiqués
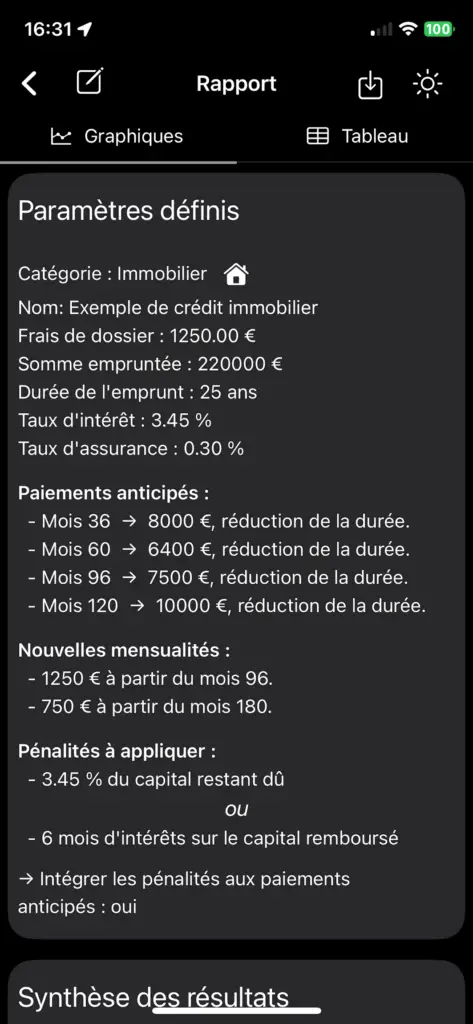
✔ Contenu du rapport :
- Résumé des paramètres défini
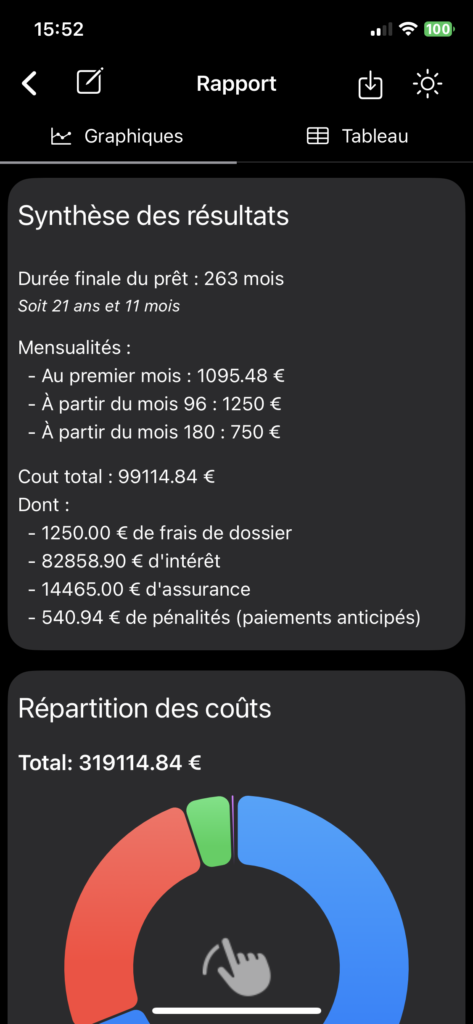
- Une synthèse des résultats :
- La durée finale du prêt avec la prise en compte les remboursements anticipé et les modifications de la mensualité
- Le montant initial de la mensualité
- Le cout total du crédit avec le détail:
- Frais de dossier
- Intérêts
- Assurance
- Pénalités
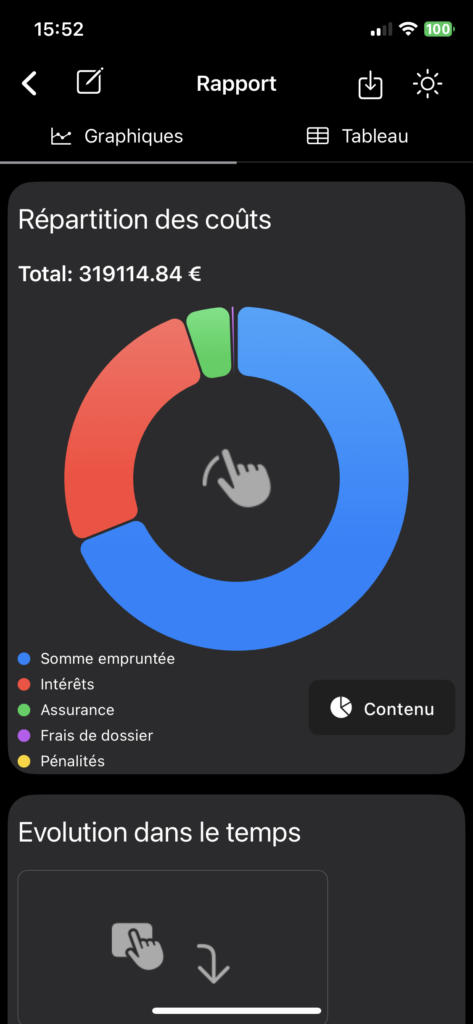
- La répartition des coûts dans un graphique interactif en anneau et possibilité de choisir le contenu
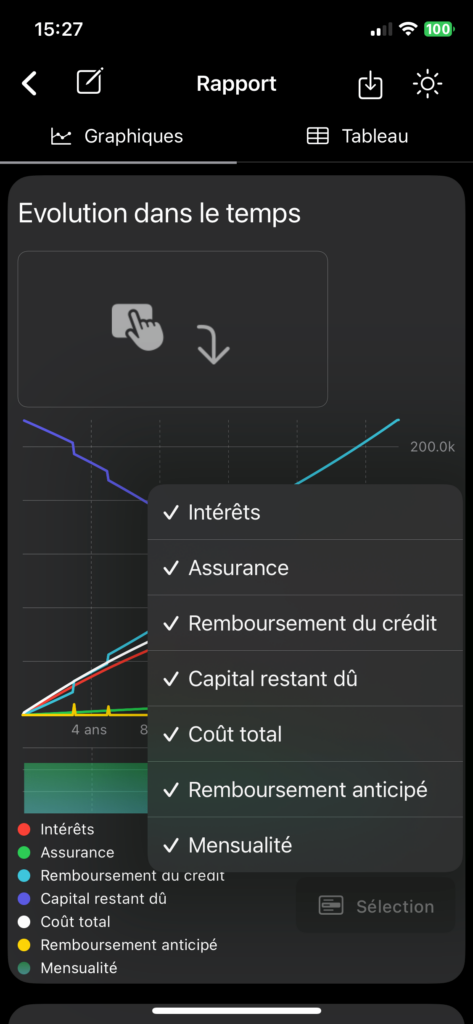
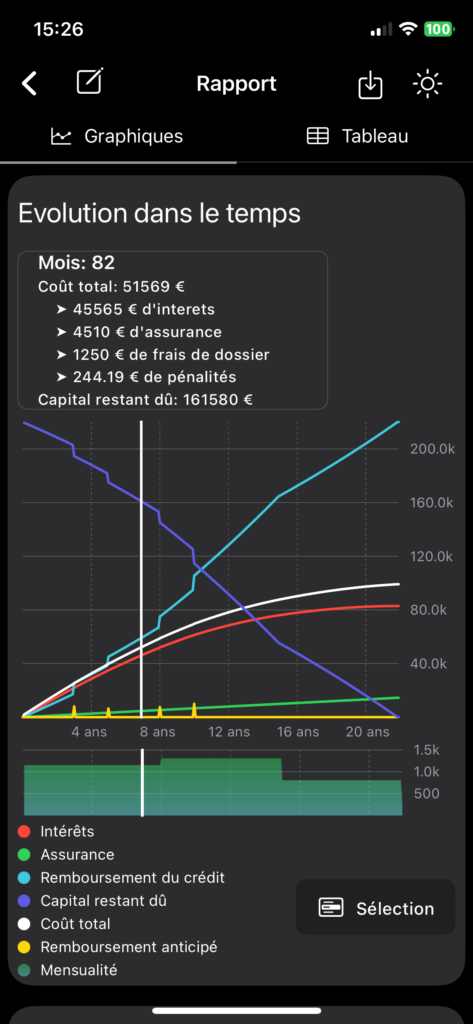
- Un graphique interactif montrant l’évolution des éléments suivants dans le temps et la possibilité de choisir le contenu affiché :
- Les intérêts
- L’assurance
- Le remboursement du crédit
- Le capital restant dû
- Le coût total
- Les remboursements anticipés
- La mensualité
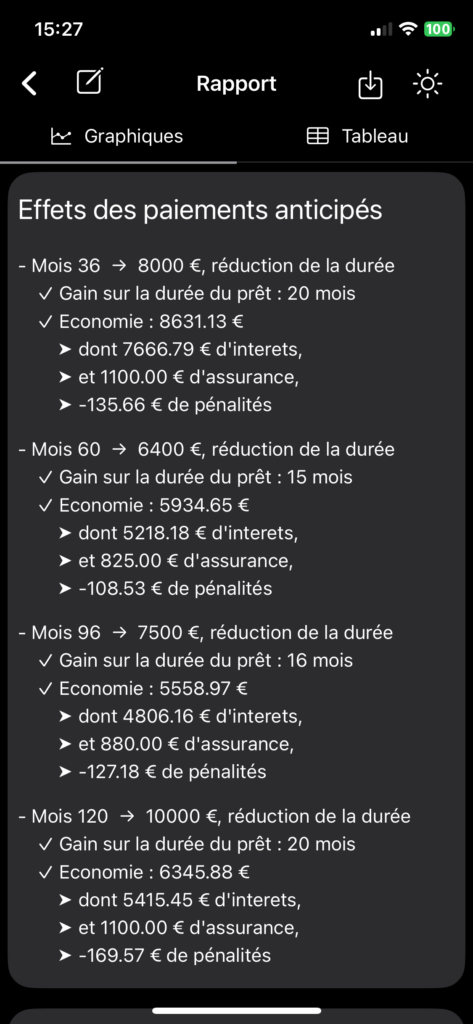
- Une section qui décrit précisément les effets de chaque paiements anticipés :
- Le gain sur la durée du prêt
- Les économies réalisés avec le détail sur :
- Les intérêts
- L’assurance
- Les pénalités
- Une section qui décrit précisément les effects de chaque changement de mensualités :
- Sur la durée du prêt (positive ou négative)
- Sur le coût (positif ou négatif) avec le détail sur :
- Les intérêts
- L’assurance
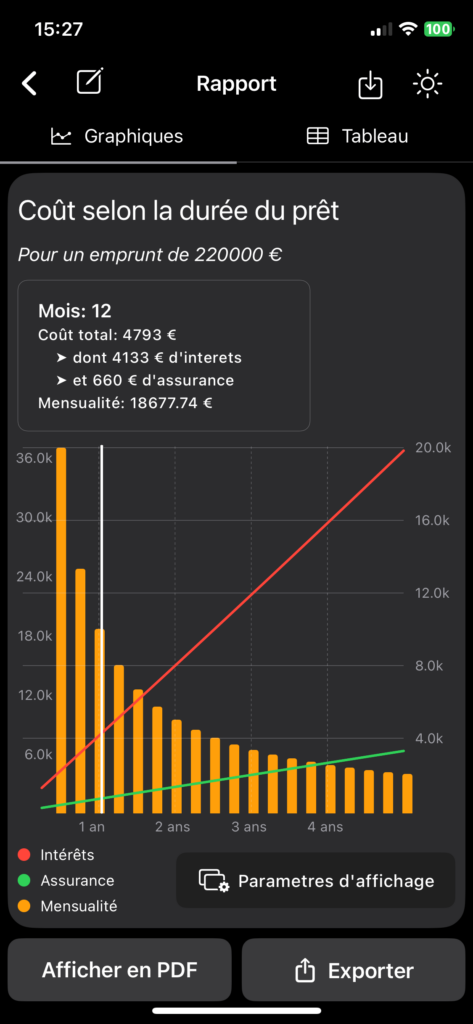
- Un graphique interactif qui montre le coût en fonction de la durée avec la possibilité de choisir le contenu affiché :
- Les intérêts
- L’assurance
- La mensualité
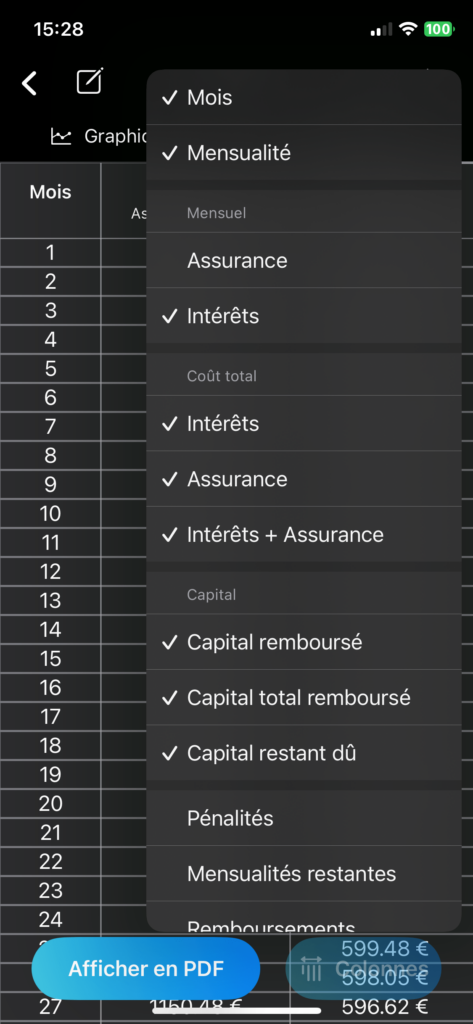
✔ Contenu du tableau d’amortissement pour chaque mois :
- Mensualité
- Coût mensuel de l’assurance
- Coût mensuel des intérêts
- Coût total de l’assurance
- Coût total des intérêts
- Coût total (intérêts + assurance)
- Capital remboursé sur un mois
- Capital total remboursé
- Capital restant dû
- Pénalités
- Nombre de mensualités restantes (prise en compte des paiements anticipés et modifications de la mensualité)
- Remboursements anticipés
✔ Tableau d’amortissement: L’utilisateur peut choisir d’afficher uniquement le contenu qui l’intéresse.
✔ Chaque rapport et chaque tableau d’amortissement peut être :
- Partagé
- Affiché, annoté et exporté au format PDF
- Enregistré
✔ Chaque rapport sauvegardé peut être :
- Consulté
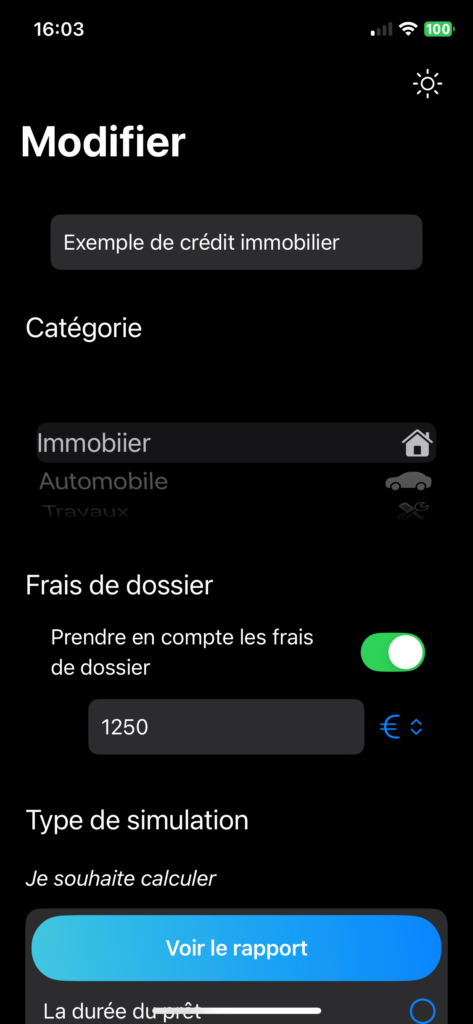
- Modifié (Modification des paramètres et mise à jour du rapport)
- Dupliqué
- Supprimé
- Déplacé (Drag & drop)
✔ Pour aller plus loin :
- Langues prises en charge: Français et Anglais
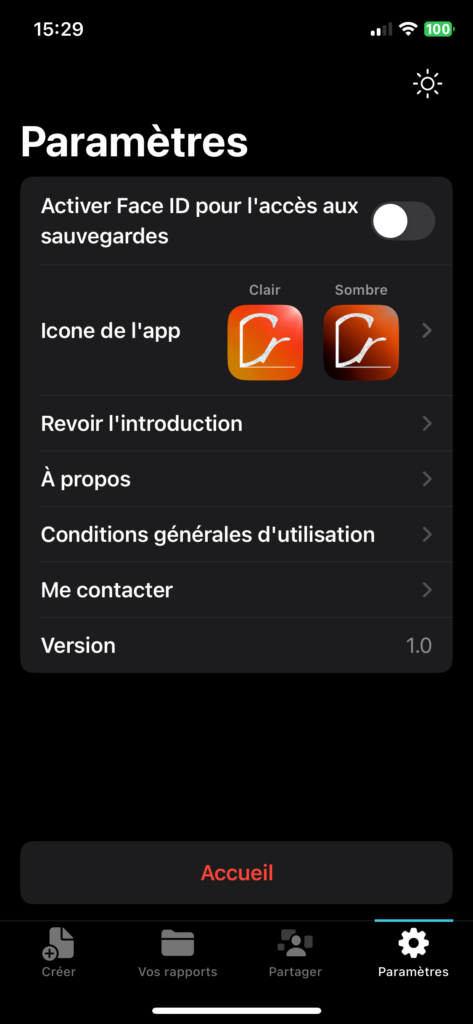
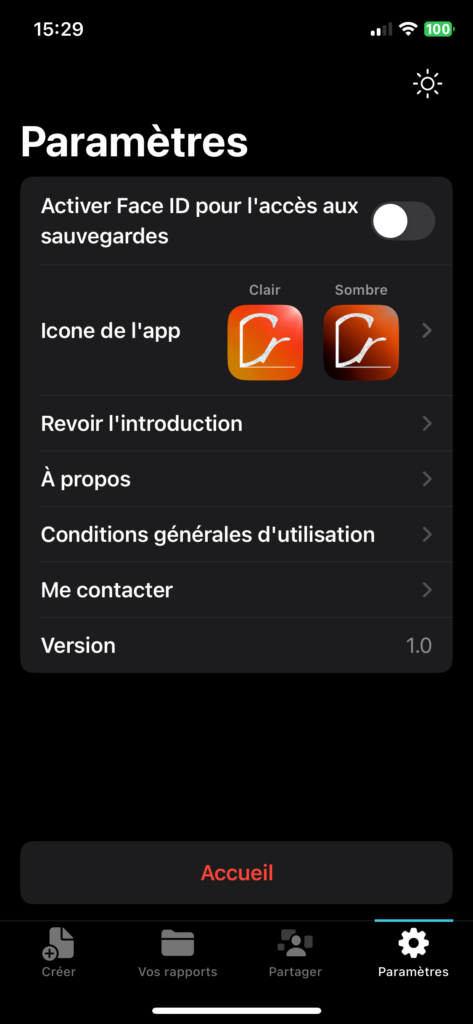
- Possibilité d’activer Face ID (ou Touch ID) pour l’accès aux sauvegardes
- Page d’introduction avec animations soignés
- Didacticiel interactif grace à TipKit
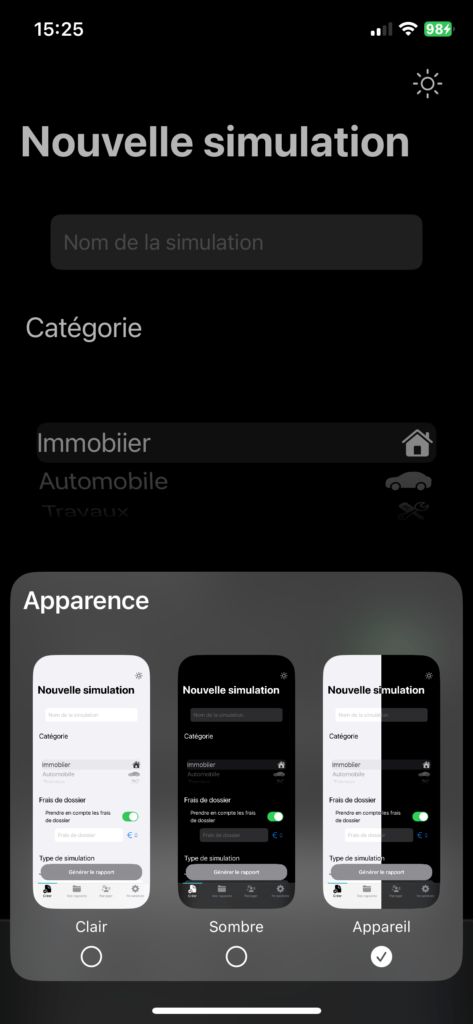
- Menu Apparence pour changer le mode d’affichage (Clair, Sombre, Appareil) avec aperçus en temps réel.
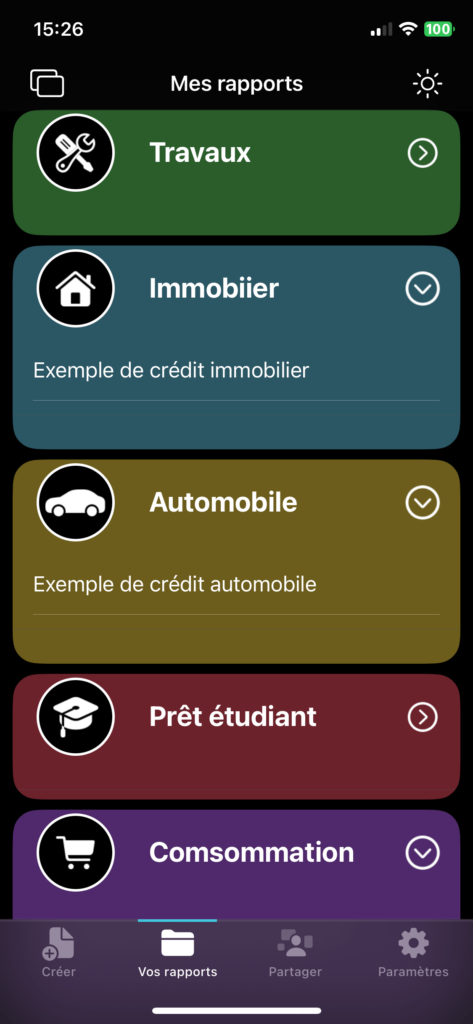
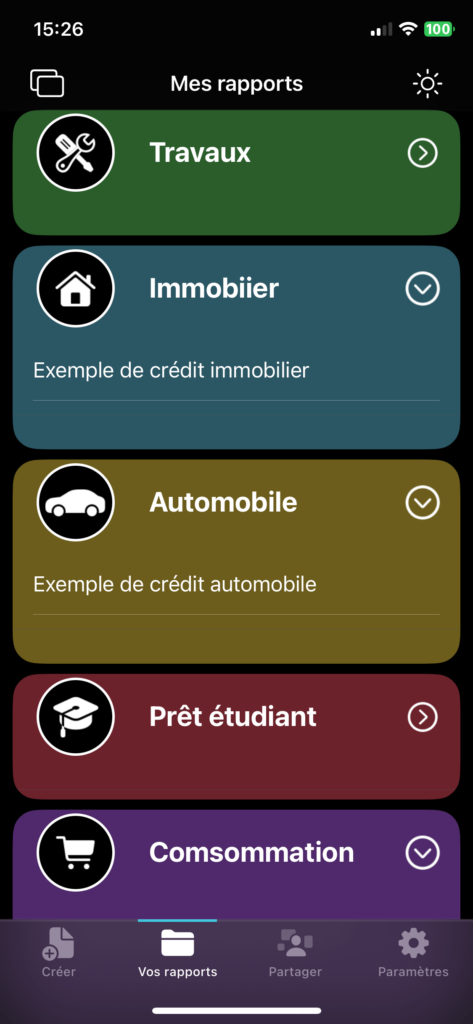
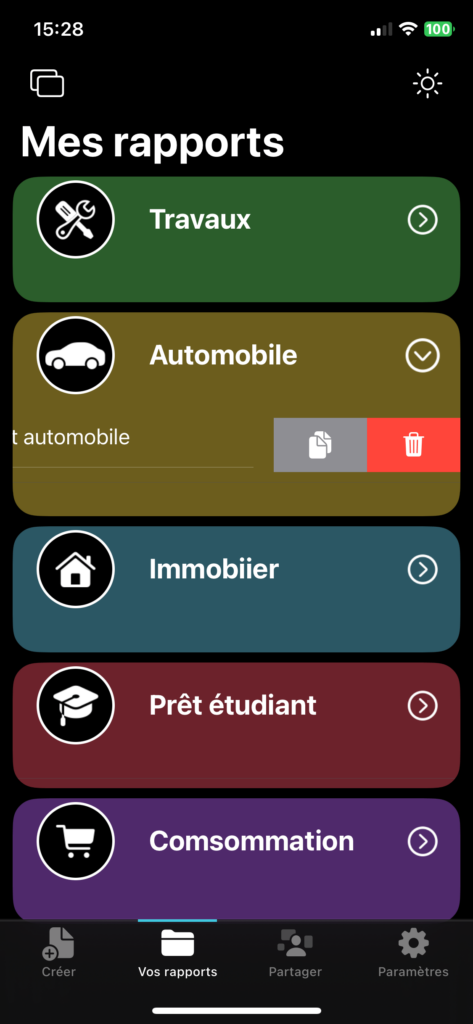
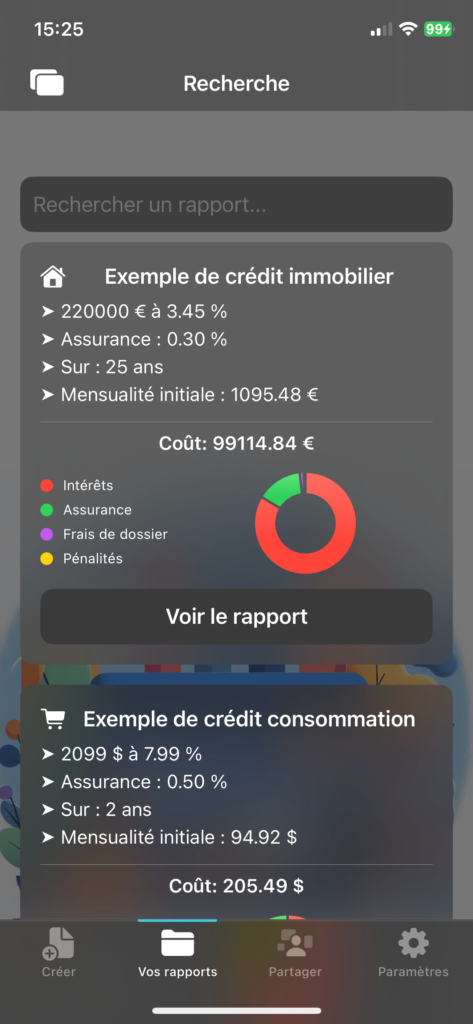
- 2 modes d’affichage des rapports sauvegardés avec barre de recherche et aperçu pour l’un, et affichage par catégories et ordre des catégories et des rapports modifiable (drag & drop) pour l’autre.
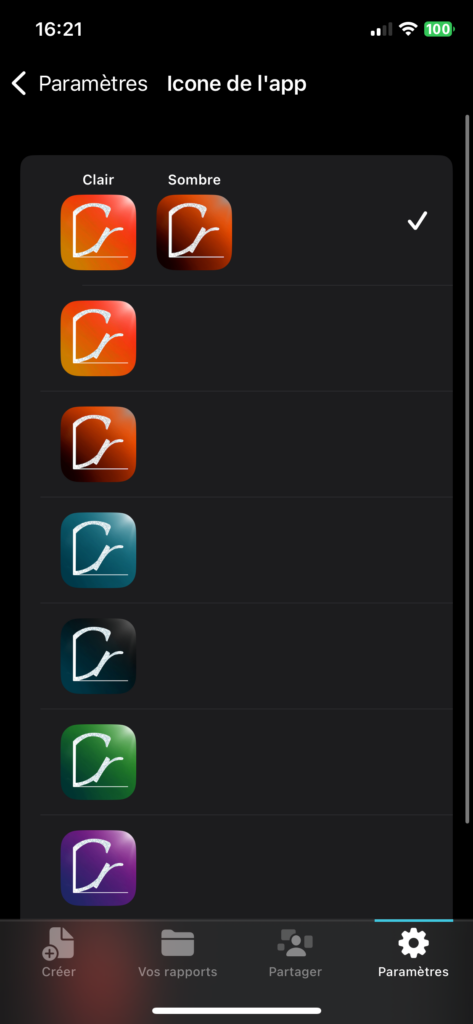
- Option de changement d’icône
- Launcher soigné et animé
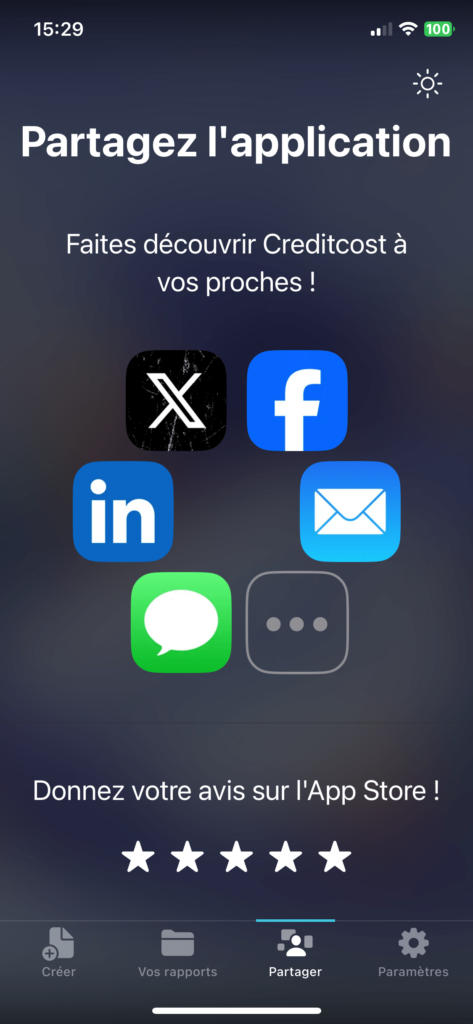
- Option de partage de l’application
- Lien pour noter l’application
- Des pages ‘À propos’ et ‘GCU’ clairs
- Une partie ‘Me contacter’ par mail.
- Le tout avec un design sobre et soigné.
Informations techniques
Environnement
Xcode, Swift
Gestion du code
GitHub
Architecture du projet
MVVM
Librairies
- SwiftUI
- SwiftData
- PDFKit
- Charts
- TipKit
- LocalAuthentication
- QuickLook
Aperçu de l’application
Accueil


Menu principal




Paramètres de la simulation





Rapport








Tableau d'amortissement


Sauvegardes




Paramètres